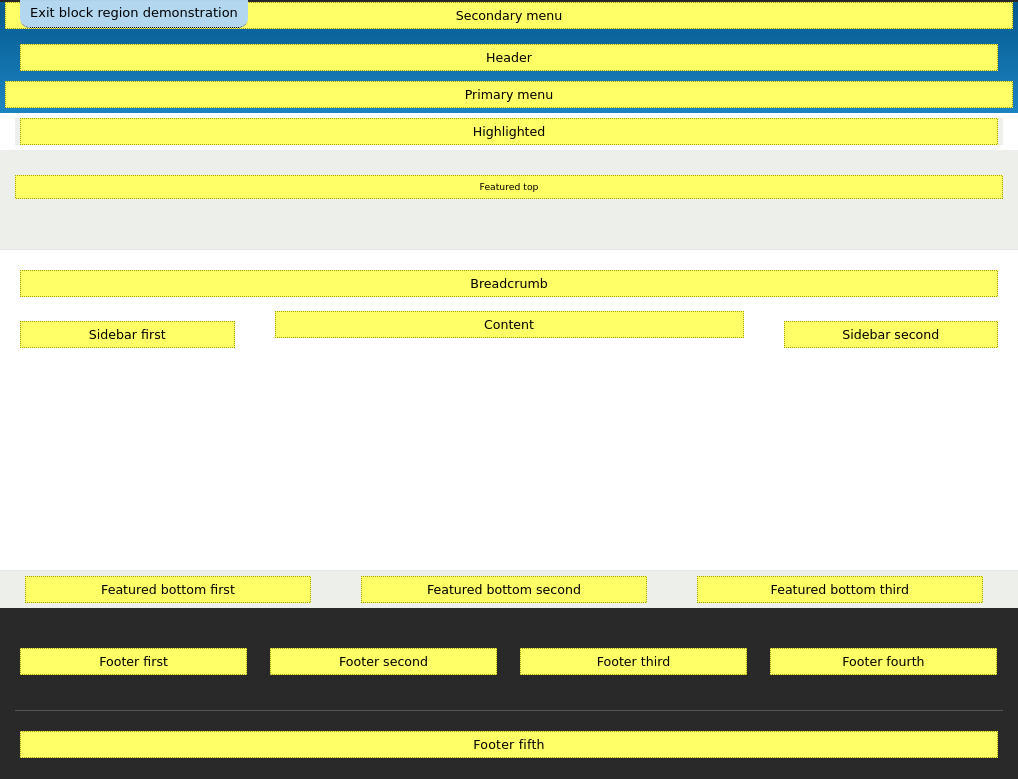
Blocks are placed in regions to structure your layout. The regions are defined by the theme and
Block Layout
Structure > Block layout

Block visibility
Each block can be configured with various settings, such as which pages to place it on.

Demonstrate block regions
Click the link to view block regions defined by the theme.

Custom Blocks
You can place a custom block anywhere you need.
Using the Full HTML text format will allow you to fully customize the markup and CSS.

Block Library
Create reusable blocks in the block library.
Structure > Block layout > Custom block library
Topics