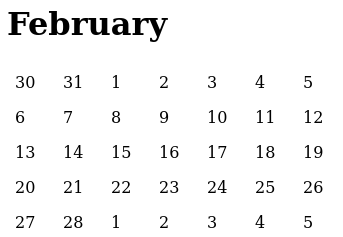
Create a simple calendar that displays the current month.
Start with a div.
<div id="simpleCalendar"/>Get today's date.
const today = new Date()
const year = today.getFullYear()
const month = today.getMonth()Set month name.
simpleCalendar.innerHTML +=
`<h1>${today.toLocaleDateString('en-us', {month: 'long'})}</h1>`Get the first day of the month. Rewind to first day of the week.
const currentDate = new Date(year, month)
currentDate.setDate(currentDate.getDate() - currentDate.getDay())Create week rows until we hit next month.
do {
let week = document.createElement('div')
week.className = 'week'
for (i=0;i<7;i++) {
week.innerHTML += `<div class="day">${currentDate.getDate()}</div>`
currentDate.setDate(currentDate.getDate() + 1)
}
simpleCalendar.appendChild(week)
} while (currentDate.getMonth() <= month)

Exercises