Creating a theme that works well for administering Drupal and editing content requires some extra CSS to handle how forms and UI elements are displayed.
Base Theme
Depending on your theme's starting point, you will need to add or override styles.
Classy provides some basic classes for default templates. Stable holds the original templates from the major release.
base theme: false
You can specify base theme: false to use the default system templates and write your own CSS.
As you can see, there are some issues with the admin forms. Lack of spacing, overlapping elements, etc.

Attached Libraries
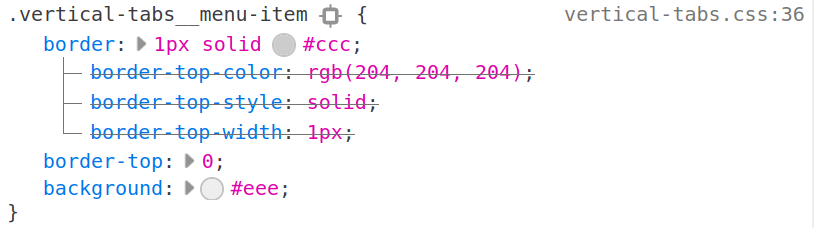
We can see that some styles are still loaded. The grey color on the vertical tabs comes from the library loaded with that component.

Override and Extend Libraries
We can choose to override this file, or add our own to the library so it will get loaded with it.