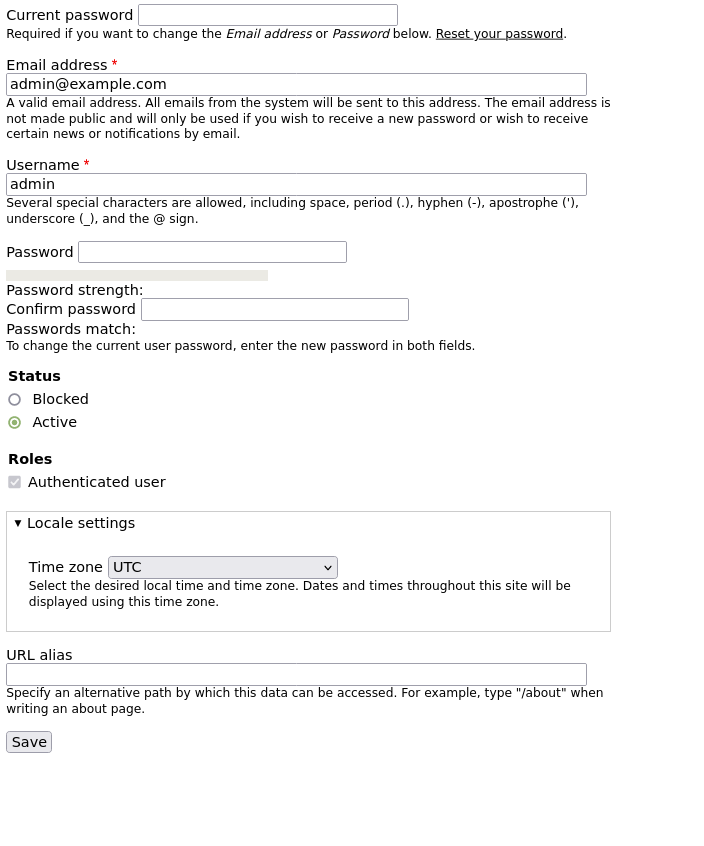
Drupal forms have a lot of elements to deal with. There's labels and help text and often many frames to deal with.

Responsive input elements
Input elements have size and width attributes that can be used to set their length, which can also be overridden in css. These can cause the elements to overlap their container if it has a set width.
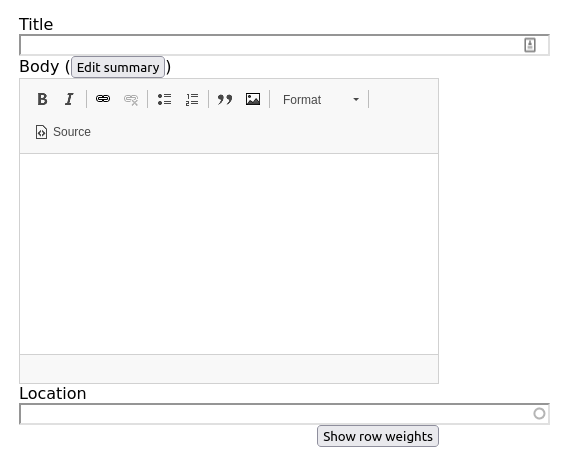
Here is a form with a set width, but the text input extends beyond it.

Set the box-sizing to border-box so that the width is calculated to include the border and padding (not margin).
input,
textarea {
max-width: 100%;
box-sizing: border-box;
}