
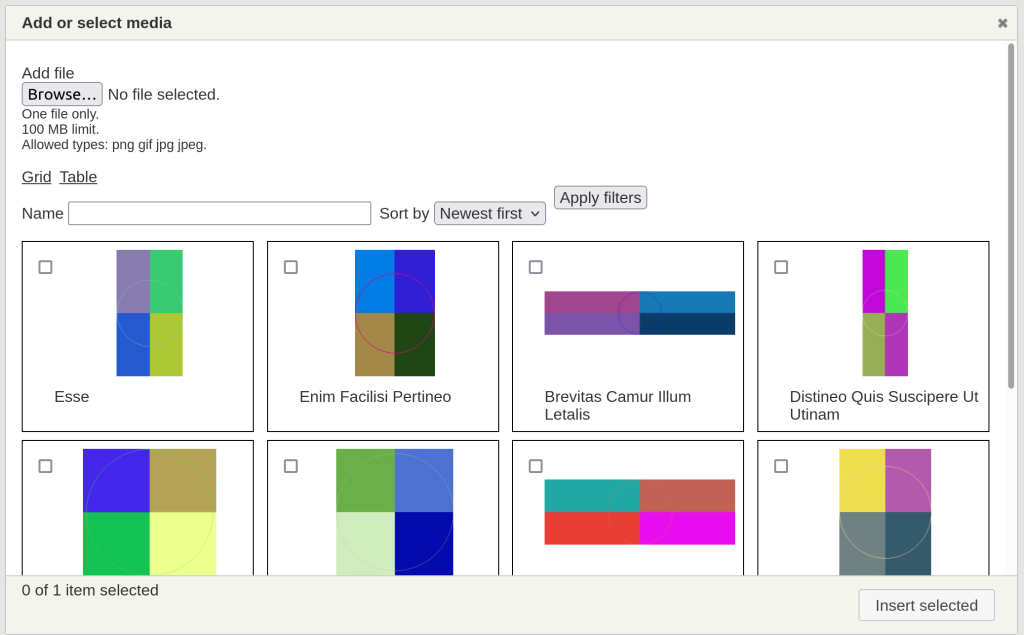
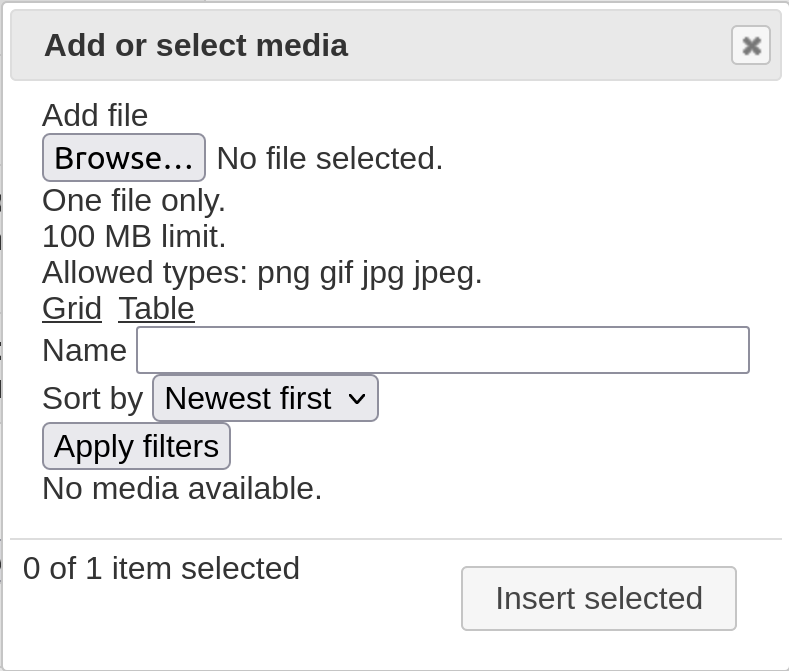
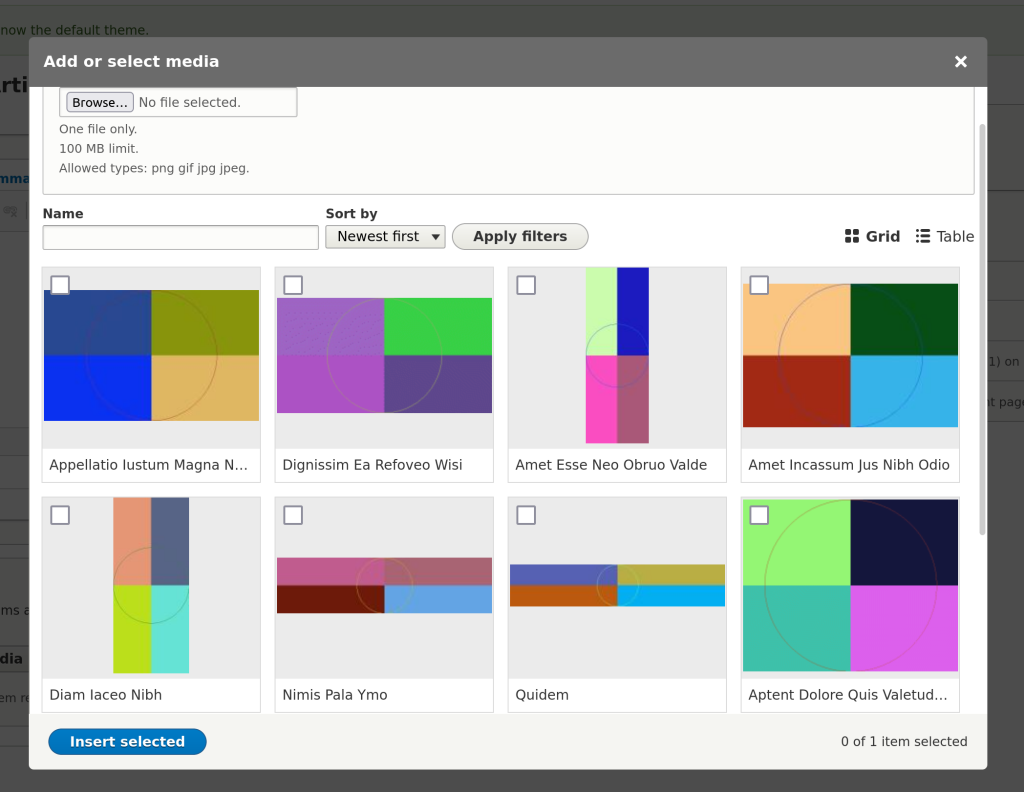
The Media Library window that pops up in the content editor is really small by default.
Here is what it looks like in the Seven theme.

media-library.css
/web/themes/custom/mantratheme/css/media-library.css
.ui-dialog--narrow.media-library-widget-modal {
max-width: 64em;
margin: 1em;
}
.media-library-views-form {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.media-library-views-form .media-library-item {
flex-grow: 1;
max-width: 24%;
margin-bottom: .5em;
padding: .5em .5em .5em 2em;
position: relative;
box-sizing: border-box;
border: 1px solid black;
}
.media-library-views-form .media-library-item--disabled {
border: 1px solid #AAA;
}
.media-library-views-form .media-library-item__preview {
text-align: center;
}
.media-library-views-form .media-library-item__preview img {
height: 8em;
object-fit: contain;
object-position: center center;
margin-bottom: .5em;
}
.views-field-media-library-select-form {
position: absolute;
top: 0;
left: 0;
}
.views-field-media-library-select-form .form-item {
margin: 1em;
}Libraries override
libraries-override:
classy/media_library:
css:
layout:
css/layout/media-library.css: css/media-library.css