Create a next js project and install shadcn-ui components.
Follow instructions here: https://ui.shadcn.com/docs/installation/next
*Note the location of your globals.css if using the /src directory.
Don't install any components yet.
Clone the shadcn-ui repo: https://github.com/shadcn-ui/ui
Copy shadcn-ui/apps/www/app/examples/tasks to [/src/]/app/tasks.
Copy shadcn-ui/apps/www/lib to [/src]/app/lib.
Run npm run dev.
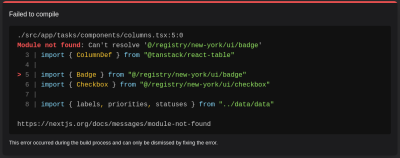
There's an error that says it can't find components. The @/registry components are in the shadcn-ui repo. We could copy them, but instead we'll add them manually to use our configured style.

First, find and replace registry/new-york with components in all files.
npx shadcn-ui@latest add badge checkboxNow badge.tsx and checkbox.tsx are in src/components/ui, where they can be located by the corrected paths.
Here's the full list if you want to take a shortcut or reinstall with a different style:
npx shadcn-ui@latest add badge checkbox button dropdown-menu command popover separator input select table avatarRefresh the page, you will see an error about missing button. Add the button component with the shadcn-ui command above. Repeat this process until the errors go away.
Check your server and browser console for more errors. The component name is the name of the file it's looking for.
To fix